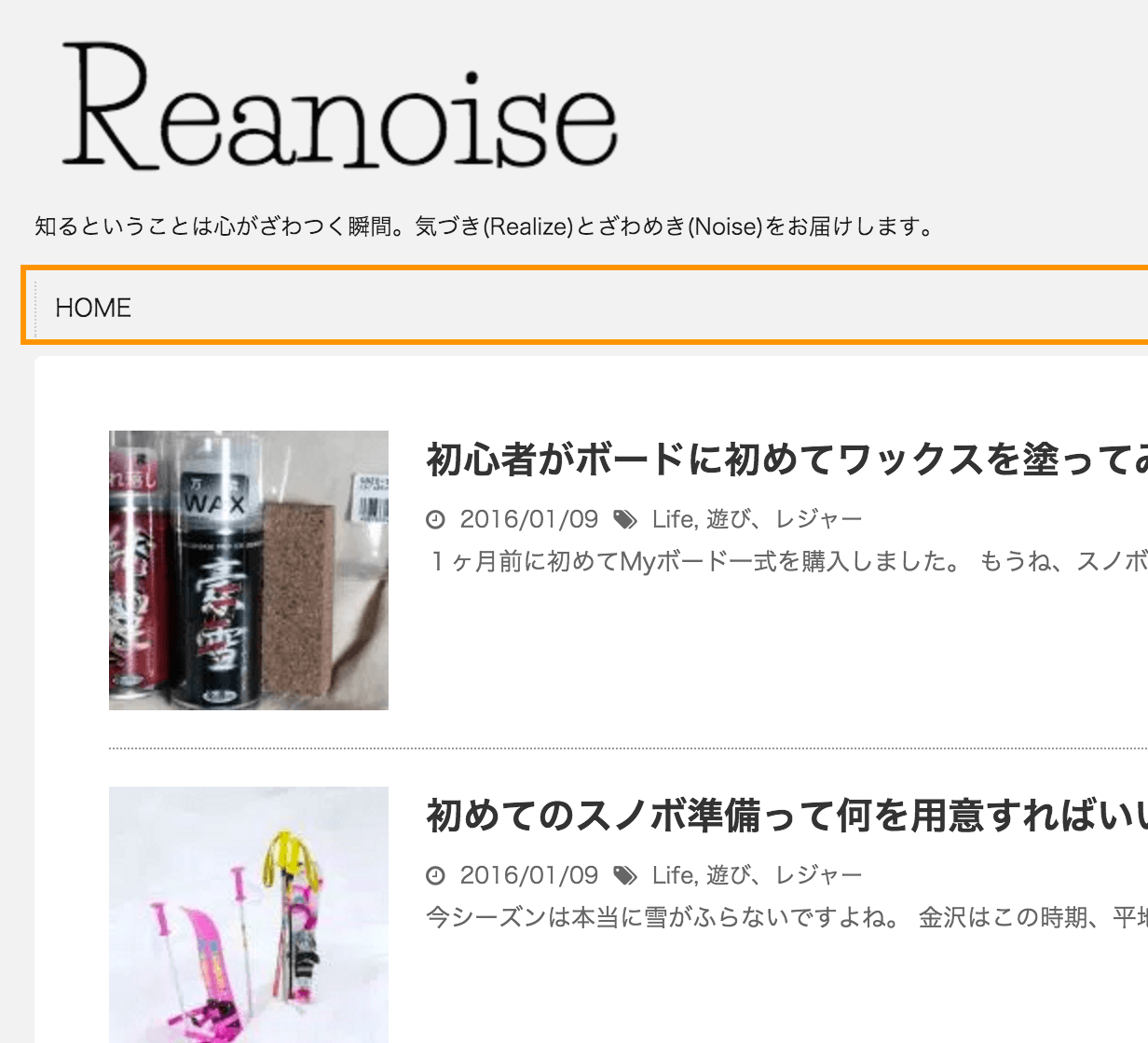
いろんな人のブログを見てると、表題、タイトル?の下にメニューあるよね?
下の画像のオレンジのところ!!!

これなんかかっこいい!!!デキる人っぽい!!!
てことで、これどうやって作るのかやってみた!!!
※初心者レベルの簡単な作り方です。
正式名称はグローバルメニュー
グーグルで「表題下 メニュー」って検索したら、グローバルメニューのページが出てきた。
これってグローバルメニューっていうそうです。
これで一歩ブロガーに近づけた気がする。
グローバルメニューの簡単な作り方(HOMEへのリンク)
ググるとよくわかんない方法ばっかだったので、簡単に作る方法を載せます。
とりあえず、簡単にグローバルメニューを作りたい人向けです。
まずはWordPressの「外観」→「メニュー」をクリック。
①メニュー名に好きなタイトルを書く。(下図①)
②カスタムリンクから、自分のホームのURLを書きます。
このブログは「http://reanoise.com」なので、それを書きます。
それで、メニューに追加を押下します。(下図②)

③ ②まで行ったら、下図③のようになります。
④テーマの位置の「ナビゲーションバー」にチェックを入れます。
⑤上か下のメニューの保存を押下します(下図⑤)

以上で、タイトルの下にグローバルメニューが作成されます!!!!!
どうですか?簡単でしょ???

ただひとつの問題(私的理由)
グローバルメニューできたーーーー\(^o^)/
じゃあ、次は・・・
・・・どんなメニューを追加すればいいんじゃーーー
ということで、まだまだ方向性もコンテンツも未熟なので、どのコンテンツをグローバルメニューに載せればいいのか。ということで固まりました(笑)
HOMEとプロフィールと、あと・・・なんだろ?
お問い合わせとかかな?
とりあえず、記事更新していく中で決めていこうかな。
好きなブロガーさんで、グローバルメニューない人もいることだし←
まとめ
グローバルメニューを作るだけなら意外と簡単にできます。
でも、そもそもどの項目をここに載せるのか決めないと、せっかく作ってもあとは・・・
ってことになります。
とりあえず体験してみたいって人はこの記事を参考にして作ってみてはいかがでしょうか?