ブログを初めてまだ本格的に見た目を変えてないのですが、変なところがありました。
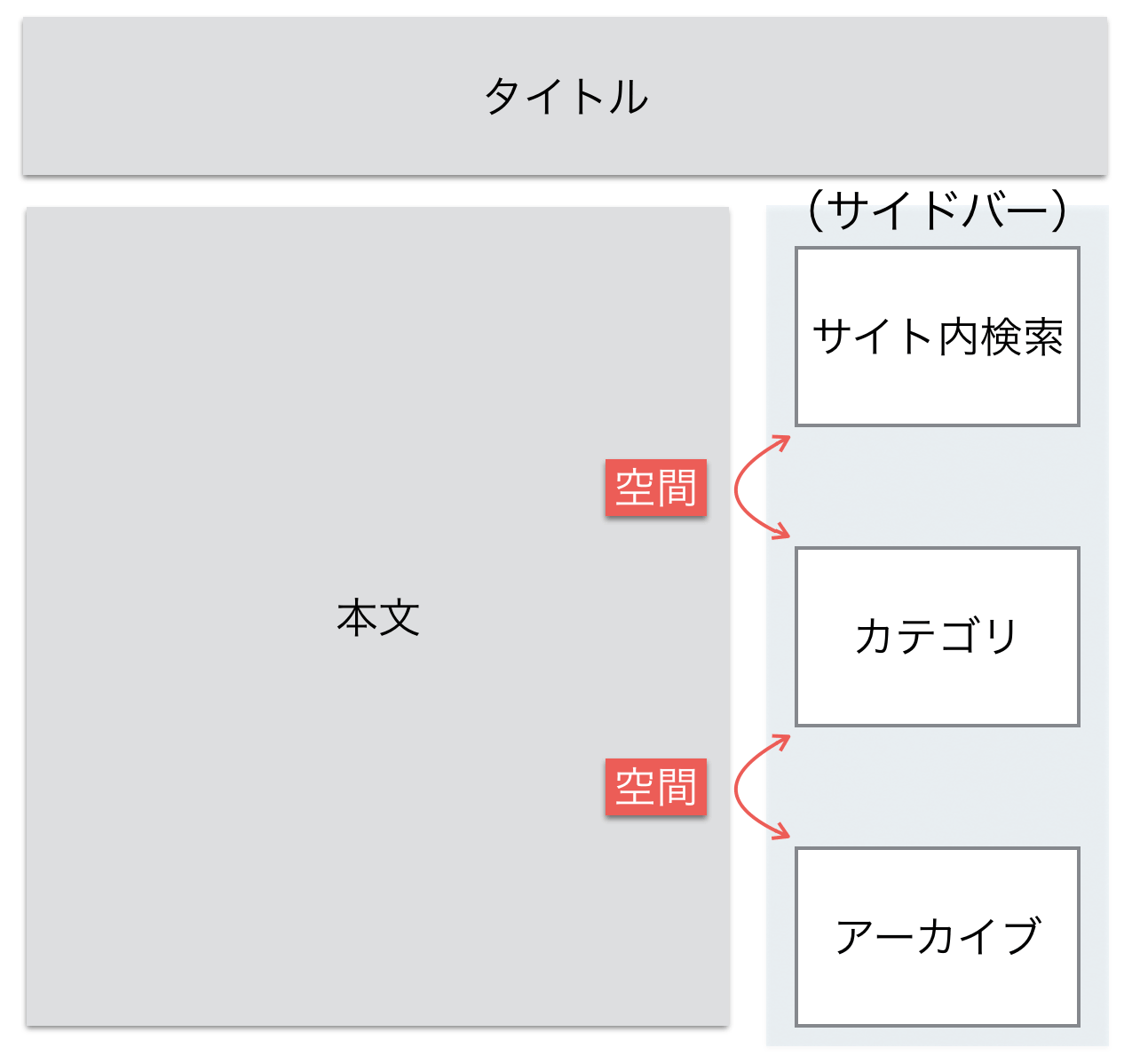
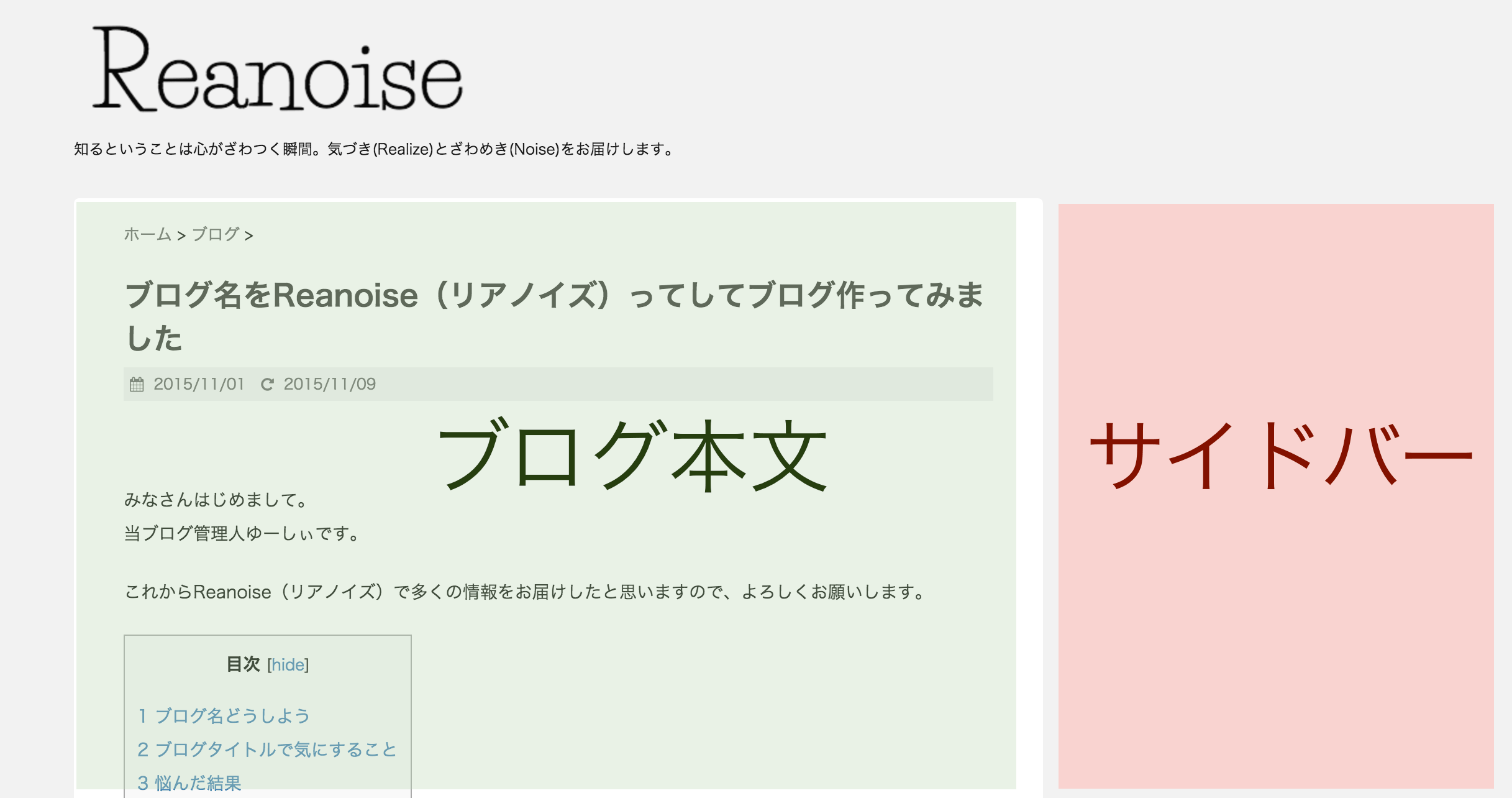
サイドバーの各項目間の隙間、広くね?

前々から気づいてはいたけども、そろそろなんとかしたいと思い、やってみました。
原因
とにかくいろんなサイトをググりました。
「サイドバー 隙間」、「ウィジェット間 スペース」とか。
なんも出てこない。これって俺だけの現象なのか・・・?
でも、何かしらの定義をしてるはずなんで、プログラム読むか!!
ということで、数カ月ぶりにプログラムの中身見ると、ありました。
スタイルシート (style.css)の中にそれっぽいの発見!!!
スタイルシート (style.css)
/*——————————–
サイドバー
———————————*/
#side aside ul li {
list-style-type: none;
margin: 0px;
padding: 0px;
}
#side aside h4 {
font-size: 14px;
font-weight: bold;
line-height: 25px;
margin: 0px;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 0px;
}
#side aside #mybox ul li ul li {
font-size: 14px;
line-height: 27px;
}
#side aside #mybox ul {
margin-bottom: 100px;
}
一生懸命sidebar.phpをみてて、サイドバー消したり、ウィジェット再構成したり・・・
あの時間を返してほしい。
ということで、怪しいのは赤字の部分。
これを触ってみました
プログラム編集
スタイルシート (style.css)の下の内容を変えます。
変更前:margin-bottom: 100px;

変更前:margin-bottom: 10px;

キターーー\(^o^)/
ブログ始めてからの悩み解消!!!
プログラマーにとってこういうデバック的な作業ってすごい気持ちいいんですよ。
まとめ
サイドバーの空白設定はSidebar.phpじゃなくて、style.css!!
その中のmargin-bottomってところの数値をいじくればサイドバーの謎の空白は治ります!!
同じ悩みに苦しんでいる人に届けばいいな・・・