ブログをやってて、初めてのトラブルが、記事のサイドバーがめっちゃ下に表示されたこと。
もう初めて数日だったので、何もわからず、グーグル先生でも検索になかなかヒットせずに、数日間記事も書かずに、これへの対処に明け暮れていましたが、やっと解消されましたので、覚え書きとして書こうと思います。
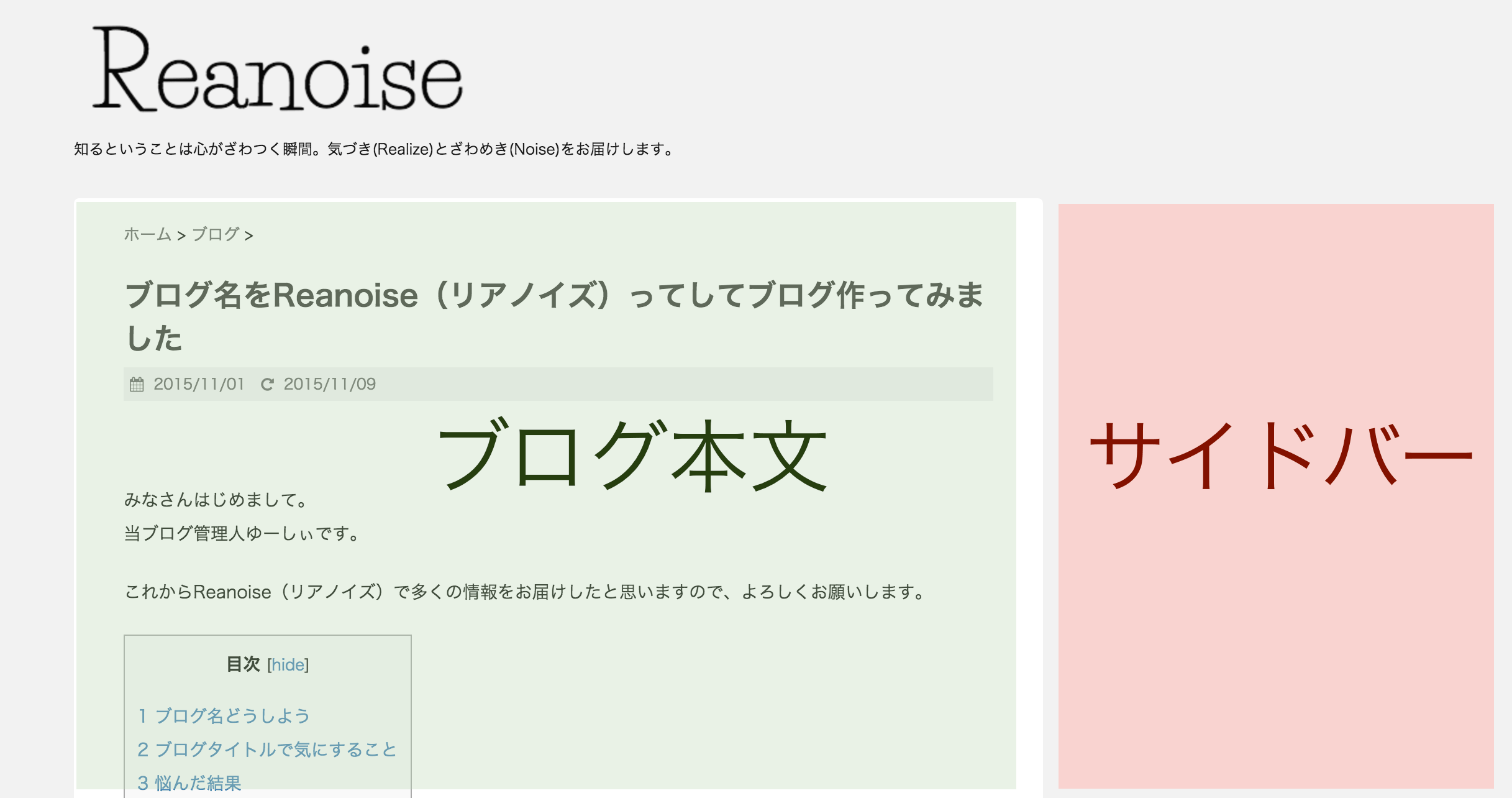
サイドバーが下に表示される現象とは?

レイアウトがいつの間にか崩れてブログ本文の横にあるはずのサイドバーが

記事の下にきています。僕は一応C言語とかのプログラム言語は知っているのですが、WEB系の言語は初めてだったので、もう原因が全くわからずにテンパりましたね。
レイアウトが崩れた原因の特定
なんて検索すれば欲しい情報が出てくるかもわからなかったのですが、この現象、レイアウトが崩れるって言うんですね。ということで、原因わかりました。
原因は、「単一記事の投稿(single.php)」でした。その中の記述に「div」という文字があり、簡単にいうと<div>〜</div>で囲われた領域をひとかたまりにして編集できる範囲を特定するものですが、これが偶数じゃなかったのです。つまり、「div」でプログラムコード内を検索すると奇数であり、囲われてないところがあるってことで、意図しないところでひとかたまりになっていました。
これは広告を挿入するときに、なんでか</div>が一つ多く挿入されていたことが原因とわかりました。
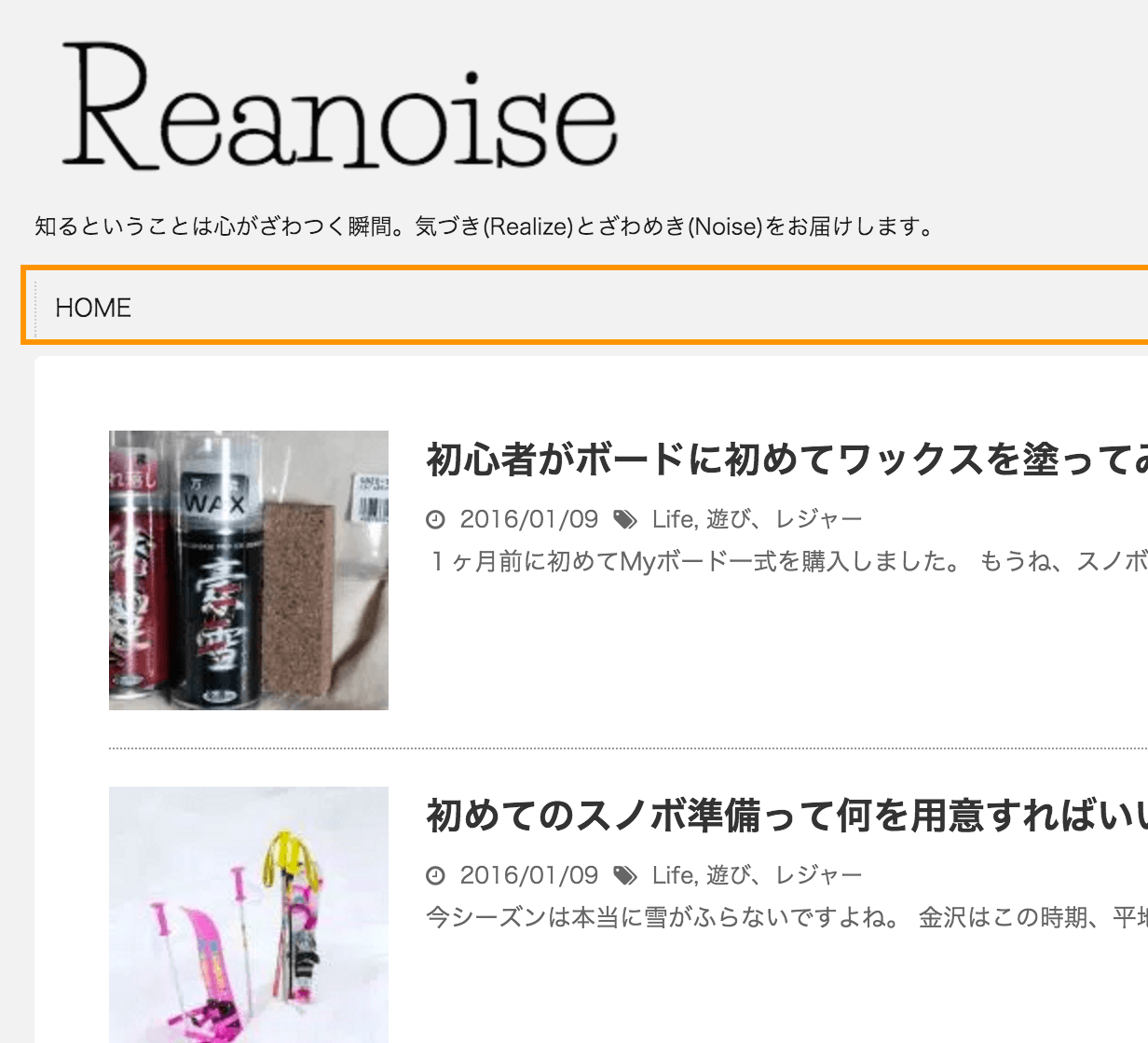
修正の結果

はい。ブログ本文のよこにサイドバーがきてくれました。
めでたしめでたし。
まとめ
ブログレイアウトが崩れたら、プログラムコード内の「div」の数を調べることで原因特定しました。
もしレイアウトが崩れた場合の対処案の一つとして、頭の隅に置いておきましょう。
一番いいのはバックアップとって、いじくる前に戻すことなんですけどね。